Nov 09, 2005
画像をアップロードする。
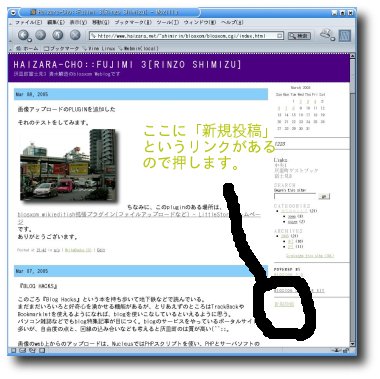
pluginを入れたので、blogのトップページの右下に「新規投稿」のリンクができました。
いままではファイル名をmar8_1などと決めなければなりませんでしたが、今度は書き込む時刻をもとにファイル名が自動的に作られています。
また書き込むときに現れるページに書き込むフォームが3つ、増えました。
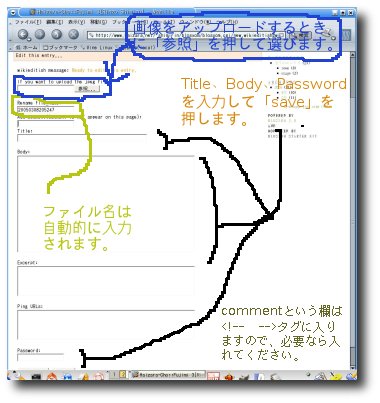
If you want to upload the jpeg file:
の下にあるフォームは、その右の「参照」ボタンを押して、自分のハードディスク内にある画像ファイルを選ぶことによって入力されます。
Rename file_name:
の下に数字が入りますが、「新規投稿」を押すと生成されるファイル名です。
ファイル名を変更する必要はあまりないので、ここはそのままで普通はいいです。
Add comment(Comment is NOT appear on this page):
の下のフォームも通常は書き込む必要はありません。HTMLのコメントタグに囲まれる文字列の入力です。
上の3つが増えましたが、残りのフォームは前と同じです。
もう一度説明すると……。

画面右下の「新規投稿」を押すと、

上のようにフォームが増えました。
ひとつは「参照」の左にあるフォームです。これは画像アップロードするときに押して、自分のHDDからファイルを選びます。幅に気を付けてください。
Rename file_name(英語いいかげん^^)でファイルの名を変えることができます。
Add comment のフォームでは、コメントタグに入る文字列を入れることができます。通常は使うことはないでしょう。
アップロードされた画像は自動的にimg srcタグが追加されます。
2つアップロードしたい場合、1つアップロードしてsaveし、改めてEditを押して新たにアップロードしてください。
blosxom blogの画像アップロードplugin
blosxom blogの画像アップロードプラグインのインストールに成功した。
これで、このNucleusと同じように画像をアップロードできる。
やはり写真を入れられないとね……。
writeback message: Ready to post a comment.